“this” and function invocation patterns in Javascript (Part I)
If you are a front-end developer or if you have been working with Javascript at some point. I’m sure you have fallen down into your debugger trying to find out why your this, inside of a function or method, has not the value you been expecting.
Don’t worry, this is a common thing and you are not the worst developer because of that. The important thing here is to learn from your errors and better than that, to try to have a better understanding about how this gets his value and how can you use it properly.
Here at eDreams ODIGEO, we work with different Javascript frameworks (like AngularJS, Backbone), tools like Grunt or Webpack and a lot more libraries and tools built on and for JavaScript. Nevertheless, we think that it is very important to have a very solid knowledge about vanilla Javascript; it is the basis for understanding how to work with those frameworks and tools, for applying best practices and creating more maintainable and reusable code.
In this series, I will explain one of the most basic key concepts (and sometimes most confused in Javascript: this). We will go through the four different invocation patterns that we can find in Javascript, we will see what the value of this is in every case and how to avoid errors when we work with it.
Some context before we start
As you know, functions in Javascript are objects and as objects, they can be used like any other object value.
- They can be stored in variables, objects or arrays.
- They can be passed as arguments to other functions.
- They can be returned by functions.
When you invoke a function, in addition to the passed parameters, the function receives two more parameters: this and arguments. this value is determined by how the function has been invoked.
We found four invocation patterns in JS:
- The method invocation pattern.
- The function invocation pattern.
- The constructor invocation pattern.
- The apply invocation pattern.
Let’s see some examples.
1# The method invocation pattern
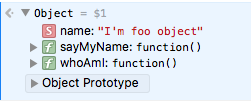
When you invoke a function which is an object property, also known as method, this is bound to that object. Let’s see an example:
If we call whoAmI method we can see in the console the value of this:

So, as you can expect sayMyName method will return the value of name property of the foo object:
console.log(fooObj.sayMyName()); // I’m foo object
2# The function invocation pattern
Usually, when invoking a function, this value is bound to the global object. Needless to say, the global object in a browser is the object window. Let’s see an example:
![]()
Ok, now we are going to try something a little more complex. We have an object which has a method and that method contains a function which is executed by the method.
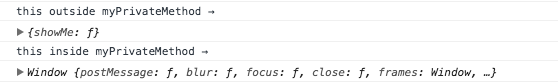
If we take a look to the console we’ll see:

Uhmm … it’s weird, isn’t it? However when you invoke a method from an object and we look at the value of this, this is referred to the object itself. Ok, let’s try again but now we are going to show the value of a property of the object.

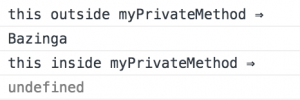
As you can see value property is only printed in the first console, this value inside the myPrivateMethod is undefined. Why? Because an object method and an inner function doesn’t share the value of this. In the inner function this is bound to the global object (the window object in the browser). This is happening due a mistake in the design of the language1.
Yet this issue can be easily fixed. The common workaround is to create a local variable (usually named that) which stores the value of the correct this so all the inner functions will be able to use the correct this (which is bound to the object itself).
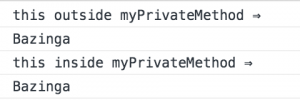
The last example would be:
Console output:

Final thoughts
Having a good understanding about the basics of Javascript is the best thing you can do. This knowledge will not only help you work with Vanilla JS but also other JS Frameworks. If you understand the key concepts of the language you will be able to take a step forward and get into more complex problems while providing more accurate solutions.
Stay tuned for the next series where I will talk about two more patterns:
- The constructor invocation pattern.
- The apply invocation pattern.
List of resources
1 JavaScript: The Good Parts – Douglas Crockford. Chapter 4 Page
Very useful article and very well explained!
Thank you @gonzalo. I hope you enjoyed reading it.
I think same that Gonzalo, thanks dude !
This was very helpful. Thank you.